First Release




This project started with a homework assignment for C++ classes. I also wanted to try making a multiplayer game for some time now, so I figured I might give a shot at extending the classical tic-tac-toe game. The WebGL version should work on mobile devices with some limitations, but I’m currently developing a dedicated mobile app.

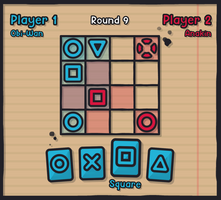
The gameplay mechanics are pretty straightforward. Just left-click on a shape that you want to place and press left-click again on the board to make a move. You can also right-click to cancel the selected shape to pick something different. Note that a triangle can be rotated with the scroll wheel.
Here are the set of rules of the game:
Rule #0 A player can win by either placing shapes horizontally, vertically, or on any of the diagonals on the board.
Rule #1 Players are determined by colors, as opposed to classical tic-tac-toe where they are determined by either circle or cross shapes.
Rule #2 Your opponent attacks after you place a shape.
Rule #3 A circle has two lives. Use it for defensive strategies.
Rule #4 A cross attacks diagonally.
Rule #5 A square attacks vertically and horizontally.
Rule #6 A triangle attacks forward and rotates clockwise. It can be placed in any starting direction.

Game created by me - Joachim Wielewski a.k.a. BlueEagle421.
All the sounds are from freesound.org.
The font in-game used is hey comic.
Files
Tic-Tac-What?
An extended version of the classical tic-tac-toe game.
| Status | Released |
| Author | BlueEagle421 |
| Genre | Strategy, Card Game |
| Tags | 2D, Casual, Local multiplayer, Multiplayer, Short, Simple, Turn-based, Two colors, Two Player |
| Languages | English |
| Accessibility | High-contrast, Interactive tutorial |
More posts
- 1.0.1 UpdateJul 18, 2024

Leave a comment
Log in with itch.io to leave a comment.